微信小程序設計的基本原則是微信設計中心針對在微信類上線的小程序頁面總結的設計指南及建議��。
以下設計原則都是基于對用戶的尊重的基礎上的�,旨在微信生態(tài)類建立有號、高效���、一致的用戶體驗的同時���,最大程度順應和支持各業(yè)務需求設計,實現(xiàn)用戶與程序的共贏����。
一�、友好禮貌
為了避免用戶在微信中使用小程序服務時�����,注意力被周圍復雜環(huán)境干擾�����,小程序哎設計時應該注意減少無關的設計元素對用戶目標干擾�����,禮貌地向用戶展示程序側提供的服務����,友好地引導用戶進行操作。
1. 重點突出
每個頁面都應有明確的重點�����,以便于用戶每進入一個新頁面的時候都能快速地理解頁面內(nèi)容�����,在確定了重點的前提下,應盡量避免頁面上出現(xiàn)其他干擾項影響用戶的決策和操作���。
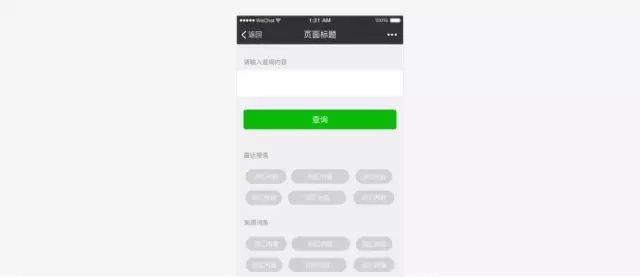
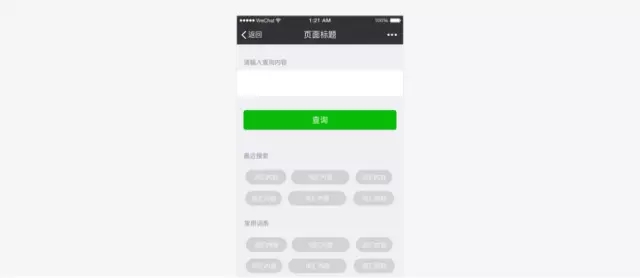
反例示意
此頁面的主題是查詢�,卻添加了諸多與查詢不相關的業(yè)務入口����,與用戶的預期不符���,易造成用戶的迷失�。
糾正示意
去掉任何與用戶目標不相關的內(nèi)容��,明確頁面主題��,在技術和頁面控件允許的前提下提供有助于用戶目標的幫助內(nèi)容�����,比如最近搜索詞�����,常用搜索詞等。
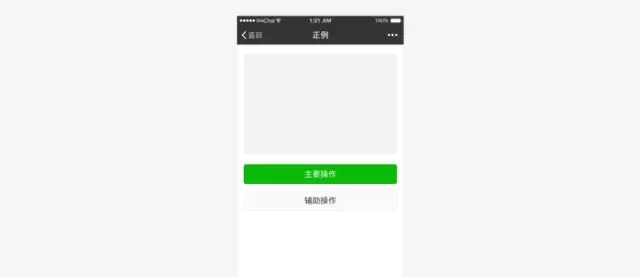
反例示意
操作沒有注冊����,讓用戶無從選擇
糾正示意
首先要避免并列過多操作讓用戶選擇,在不得不并列多個操作時���,需區(qū)分操作主次����,減輕用戶的選擇難度����。
2. 流程明確
為了讓用戶順暢地使用頁面,在用戶進行某一個操作流程時�,應避免出現(xiàn)用戶目標流程之外的內(nèi)容而打斷用戶。
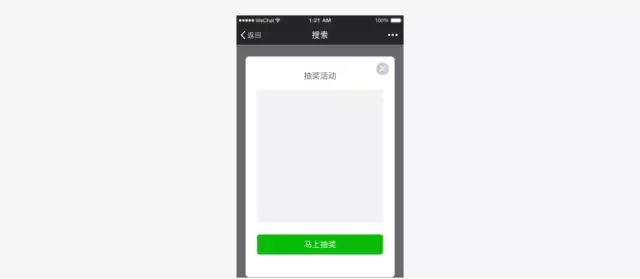
反例示意
用戶本打算進行搜索�����,在進入頁面時卻被突如其來的抽獎彈窗所打斷��;對于抽獎沒有興趣的用戶是非常不友好的干擾����,平添一份對開發(fā)團隊的惱怒�;而即使有部分用戶確實被“誘人”的抽獎活動所吸引����,離開主流程去抽獎之后可能就遺忘了原本的目標,進而失去了對產(chǎn)品真正價值的利用和認識��。
二�、清晰明確
作為一個負責任的開發(fā)者,一旦用戶進入我們的小程序頁面��,就有責任和義務清晰明確告知用戶身在何處�、又可以往何處去,確保用戶在頁面中游刃有余地穿梭而不迷路�����,這樣才能為用戶提供安全的愉悅的使用體驗��。
1. 導航明確�����,來去自如
導航是確保用戶在網(wǎng)頁中瀏覽跳轉(zhuǎn)時不迷路的最關鍵因素���。導航需要告訴用戶�����,我在哪�����,我可以去哪����,如何回去等問題���。首先在微信系統(tǒng)內(nèi)的所有小程序的全部頁面���,均會自帶微信提供的導航欄,統(tǒng)一統(tǒng)一解決我在哪���,如何回去的問題���。在微信層級導航保持體驗一致,有益用戶在微信內(nèi)形成較為統(tǒng)一的體驗和交互認知����,無需在各小程序和微信切換中新增學習成本或使用習慣�����。
微信導航欄
微信導航欄��,直接繼承于客戶端���,除導航欄顏色之外,開發(fā)者無需亦不可以對其中的內(nèi)容進行自定義�����。但開發(fā)者需要規(guī)定小程序各個頁面的跳轉(zhuǎn)關系�,讓導航系統(tǒng)能夠以合理的方式工作。
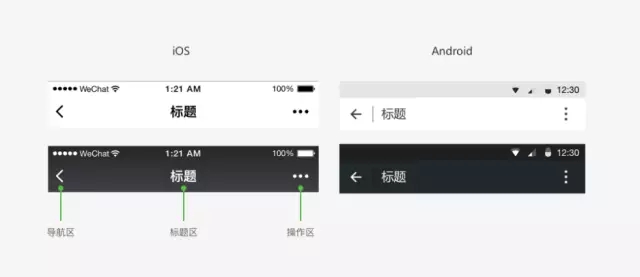
微信導航欄分為導航區(qū)域����、標題區(qū)域以及操作區(qū)域��。其中導航區(qū)控制程序頁面進程���。目前導航欄分深淺兩種基本配色����,在iOS和Android展示有所不同,如下圖所示:
導航區(qū)(iOS)
導航區(qū)通常只有一個操作��,即返回上一級界面��。開發(fā)者可定義其內(nèi)容�,不可對樣式進行修改。
導航區(qū)(Android)
通常情況下����,系統(tǒng)導航左側唯一的操作為“離開小程序,回到微信���,程序后臺運行”�。
當用戶進入小程序次級頁面后�����,我們建議小程序自身可以設計返回操作���,同事用戶也可以通過安卓系統(tǒng)自帶的硬件返回按鈕返回上一級�����。
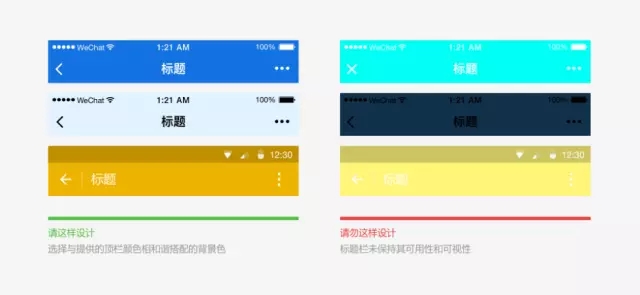
微信導航欄自定義顏色規(guī)則(iOS和Android)
小程序?qū)Ш綑谥С只镜谋尘邦伾远x功能���,選擇的顏色需要在滿足可用性前提下����,和諧搭配微信提供的兩套主導航欄圖標�。建議參考以下選色效果:
選色方案示例:
頁面內(nèi)導航
開發(fā)者可根據(jù)自身功能合計需要在頁面內(nèi)添加自有導航。并保持不同頁面間導航一致�。但是受限于手機屏幕尺寸的限制,小程序頁面的導航應盡量簡單��,若僅為一般線性瀏覽的頁面建議僅使用微信導航欄即可��。
微信控件庫提供tab導航供開發(fā)者選擇�����。tab欄可固定在頁面頂部或者底部����,便于用戶在不同的tab頁面間作切換。為確保點擊區(qū)域��,tab項不得超過4項�。一個頁面也不應出現(xiàn)一組以上的tab欄�����。
2. 減少等待,反饋及時
頁面的過長時間的等待會引起用戶的不良情緒��,使用微信小程序項目提供的技術已能很大程度縮短等待時間���。即便如此��,當不可避免的出現(xiàn)了加載和等待的時候����,需要予以及時的反饋以舒緩用戶等待的不良情緒���。
啟動頁設計
小程序啟動也是小程序在微信內(nèi)容一定程度上展現(xiàn)品牌特征的頁面之一���。
本頁面將突出展示小程序品牌特征和加載狀態(tài)。
啟動頁除LOGO品牌展示外�����,頁面上的其他所有元素如加載進度指示����,由微信統(tǒng)一提供且不能更改�。無需開發(fā)者開發(fā)��。
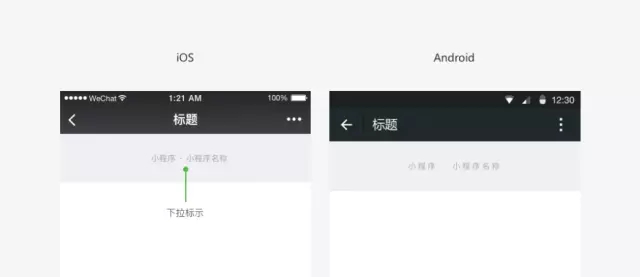
下拉標示區(qū)
微信類所有小程序頁面��,都會再下拉時出現(xiàn)微信為其統(tǒng)一設計的標示區(qū)���。品牌展示區(qū)由品牌名稱和微信小程序提示組成���。目的是強化品牌和用戶對小程序的產(chǎn)品感知。
下拉標示(iOS深淺兩色方案)
微信提供深淺兩套配色方案����,如此處標示所示,文字顏色不可自定義��,開發(fā)者在自定義背景色時�����,應注意保證下拉標示的辨識度�����。
下拉標示(Android深淺兩色方案)
微信下拉提示用于給用戶明確的小程序歸屬者,防止造假與作弊���。此處標示提供深淺兩套方案,文字顏色不可自定義����,開發(fā)者在自定義背景色時,應注意保證下拉標示的辨識度�����。
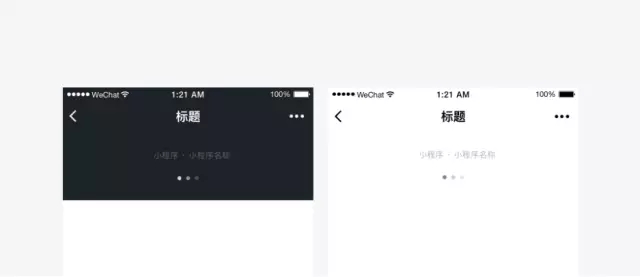
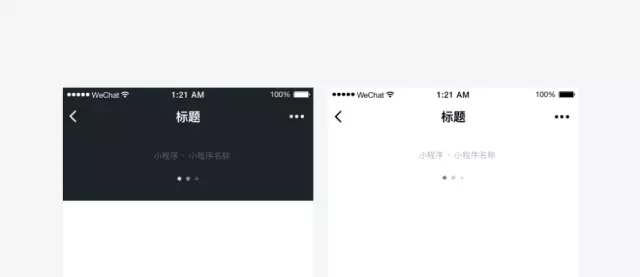
頁面刷新交互(iOS)
開發(fā)者可自定義需要通過下拉交互完成刷新的頁面�,此類交互微信將提供標準能力和樣式。在樣式上���,刷新圖標與下拉標示配色已捆綁���,分為深淺兩套方案,開發(fā)者在使用時����,應注意頭部文字、下拉標示與刷新圖標的和諧統(tǒng)一�。但用戶在該類頁面做出下拉交互時,出現(xiàn)微信小程序頁面標準加載動畫。開發(fā)者無需自行開發(fā)樣式�。
在開發(fā)者沒有在頁面頂部設計tab的情況下,若定義該頁面可通過下拉動作刷新����,則刷新后加載狀態(tài)提示語小程序品牌展示區(qū)出現(xiàn)在標題欄之下,頁面頂部����。
開發(fā)者暫無法執(zhí)行定義此加載效果。
在開發(fā)者定義了頁面頂部tab并定義該Tab下的內(nèi)容頁面可通過下拉動作刷新���,則刷新后加載狀態(tài)提示語小程序品牌展示區(qū)出現(xiàn)在頂部Tab之下���,且僅刷新當前頁面內(nèi)容。開發(fā)者暫無法自行定義此加載效果���。
頁面刷新交互(Android)
與iOS相同����,在樣式上����,Android下刷新圖標與下拉標示配色已捆綁���,分為深淺兩套方案,開發(fā)者在使用時����,應注意頭部文字�����、下拉標識與刷新圖標的和諧統(tǒng)一�。
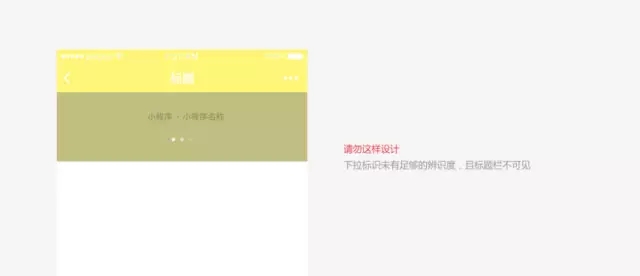
微信下拉標示錯誤使用案例
請避免以下錯誤使用情況,確保信息的可見性和頁面的可用性�����。
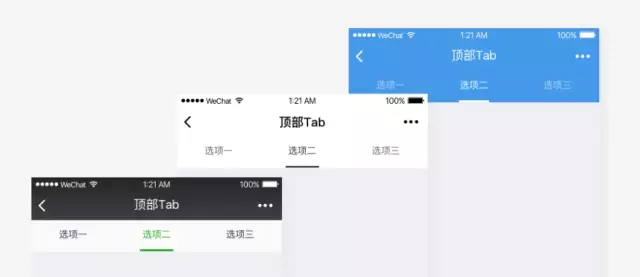
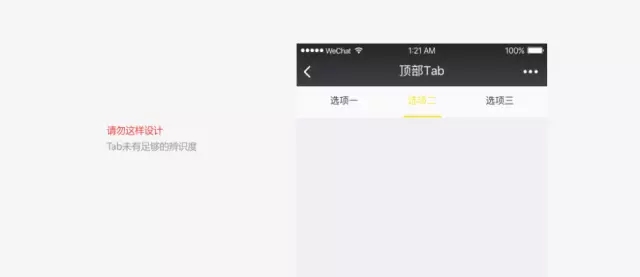
頁面內(nèi)導航
微信控件庫提供深淺tab導航方案供開發(fā)者選擇����。tab欄需固定在頁面頂部,便于用戶在不同的tab頁面間作切換��。為確保點擊區(qū)域���,tab項不得超過4項�。一個頁面也不應出現(xiàn)一組以上的tab欄。
Tab欄選中態(tài)默認為100%實色��,未選中態(tài)帶有60%���,其中選中態(tài)顏色可自定義����。在自定義顏色選擇中��,務必保持Tab的可用性��、可視性和可操作性��。
頁面內(nèi)加載反饋
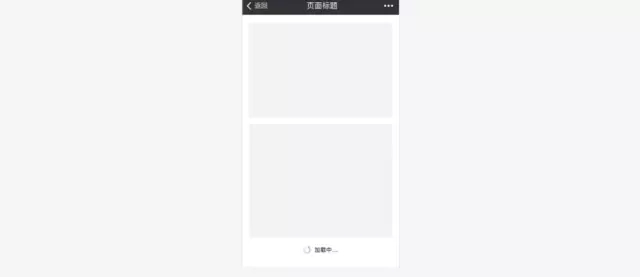
開發(fā)者可在小程序里自定義頁面內(nèi)容的加載樣式���。建議不管是使用在局部還是全體���,自定義加載樣式都應該盡可能簡潔,并使用簡單動畫告知用戶加載過程����。開發(fā)者也可以使用微信提供的,統(tǒng)一的頁面加載樣式���,如圖中例所示���。
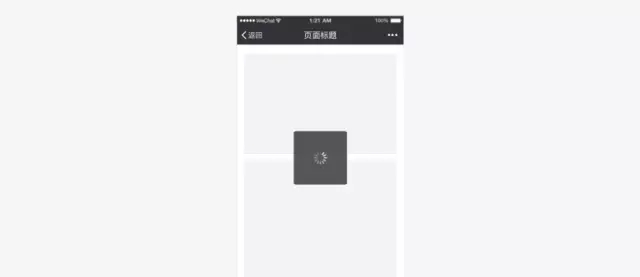
模態(tài)加載
模態(tài)的加載樣式將覆蓋整個頁面的����,由于無法明確告知具體加載的位置或內(nèi)哦讓那個將可能引起用戶的焦慮感��,因此應謹慎使用�。除了在某些全局性操作下不要使用模態(tài)的菊花。
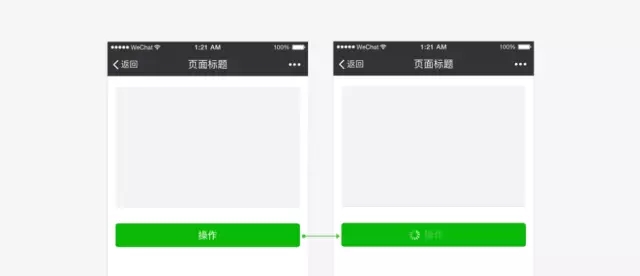
局部加載反饋
即旨在觸發(fā)加載的頁面局部進行反饋�,這樣的反饋機制更加有針對性��,頁面改動小��,是微信推薦的反饋方式�����。例如:
加載反饋注意事項
若加載時間較長����,應提供取消操作,并使用進度條顯示載入的進度����。
載入過程中�����,應保持動畫效果�����;無動畫效果的加載很容易讓人產(chǎn)生該界面已經(jīng)卡死的錯覺�����。
不要再同一個頁面使用超過1個加載動畫�����。
結果反饋
除了在用戶等待的過程中需予以及時反饋外���,對操作的結果也需要予以明確反饋。根據(jù)實際情況看�,可選擇不同的結果反饋樣式。對于頁面局部的操作�,可在操作區(qū)域予以直接反饋,對于頁面級操作結果�,可使用toast��、彈窗或結果頁面展示�。
頁面局部操作結果反饋
對于頁面局部的操作����,可在操作區(qū)域予以直接反饋,例如點擊多選控件前后如下圖��。對于常用控件���,微信設計中心已提供控件庫及WeUI控件庫�,其中的控件都已設計有完整的操作反饋����。
頁面全局操作結果——toast
其中toast適用于輕量級的成功提示����,1.5秒后自動消失,并不打斷流程��,對用戶影響較小����,適用于不需要強調(diào)成功專題的操作提醒����。特別注意toast形式不適用于任何錯誤提醒��。
頁面全局操作結果——彈框
對于需要用戶明確知曉的操作結果狀態(tài)可通過彈框來提示���,并可附帶下一步操作指引�����。
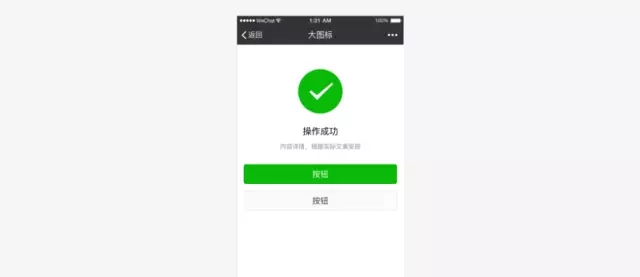
頁面全局操作結果——結果頁
對于操作結果已經(jīng)是當前流程的終結的情況��,可使用操作結果頁來反饋����。這種方式最為強烈和明確的告知用戶操作已經(jīng)完成����,并可根據(jù)實際情況給出下一步操作的指引。
3. 異?����?煽兀新房赏?/strong>
在設計任何的任務和流程時��,異常狀態(tài)和流程往往容易被忽略�����,而這些異常場景往往是用戶最為沮喪和需要幫助的時候�,因此需要格外注意異常狀態(tài)的設計,在出現(xiàn)異常時予以用戶必要的狀態(tài)提示��,并告知解決方案��,使其有路可退���。
要杜絕異常狀態(tài)下���,用戶莫名其妙又無處可去,卡在某一個頁面的情況��。2.2中所提到的彈窗和結果頁面都可作為異常狀態(tài)的提醒方式��。除此之外����,在表單頁面中尤其是表單項較多的頁面中,還應明確指出出錯項目���,以便用戶修改�。
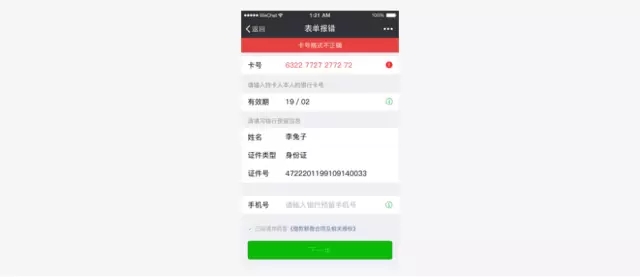
異常狀態(tài)——表單出錯
表單報錯���,在表單頂部告知錯誤原因���,并標識出錯誤字段提示用戶修改。
三���、便捷優(yōu)雅
從PC時代的物理鍵盤鼠標到移動端時代手指�����,雖然輸入設備極大精簡��,但是手指操作的準確性卻大大不如鍵盤鼠標精確���。為了適應這個變化,需要開發(fā)者在設計過程中充分利用手機特性��,讓用戶便捷優(yōu)雅的操控界面��。
1. 減少輸入
由于手機鍵盤區(qū)域小且密集,輸入困難的同時還易引起輸入錯誤���,因此在設計小程序頁面時因盡量減少用戶輸入���,理由現(xiàn)有接口或其他一些易于操作的選擇控件來改善用戶輸入的體驗。
減少輸入�����,巧用接口
例如下圖中��,在添加銀行卡時����,采用攝像頭識別SDK接口來幫助用戶輸入。除此之外微信團隊還對外開放例如地理位置接口等多種SDK接口(詳見微信JS-SDK)�����,充分利用這些接口將大大提高用戶輸入的效率和準確性�����,進而優(yōu)化體驗����。
除了利用接口外,在不得不讓用戶進行手動輸入時���,應盡量讓用戶做選擇而不是鍵盤輸入����。一方面����,回憶易于記憶,讓用戶在有限的選項中做選擇通常來說是容易于完全靠記憶輸入���;另一方面�,仍然是考慮到手機鍵盤密集的單鍵輸入極易造成輸入錯誤�����。例如圖中��,在用戶搜索時提供搜索歷史快捷選項將幫助用戶快速進行搜索�����,而減少或避免不必要的鍵盤輸入。
2. 避免誤操作
一位內(nèi)在手機上我們通過手指觸摸屏幕來操控界面���,手指的點擊精確度遠不如鼠標���,因此在設計頁面上需點擊的控件時,需要充分考慮到其熱區(qū)面積�,避免由于可點擊區(qū)域過小或過于密集而造成誤操作。當簡單的將原本在電腦屏幕上使用的界面不做任何適配直接移植到手機上時�����,往往就容易出現(xiàn)這樣的問題�����。由于手機屏幕分辨率各不相同�����,因此最適宜點擊像素尺寸也不完全一致��,但換算成物理尺寸后大致是在7mm-9mm之間���。在微信提供的標準控件庫中��,各種控件均已考慮到了頁面點擊效果以及不同屏幕的適配����,因此再次推薦使用或模仿標準控件尺寸進行設計��。
3. 利用接口提升性能
微信設計中心已推出了一套網(wǎng)頁標準控件庫�,包括sketch設計控件庫和WeUI重構代碼庫,這些控件都已充分考慮了移動端頁面的特點��,能夠保證其在移動端頁面上的可用性和操作性能���;同事微信web開發(fā)團隊也在不斷完善和擴充微信JS-SDK接口���,并提供微信公共庫,利用這些資源不但能夠為用戶提供更加快捷的服務��,而且對頁面性能的提高有極大作用�����,無形之中提升了用戶體驗�。
四、統(tǒng)一穩(wěn)定
除了以上所提到的種種原則��,建議接入微信的小程序還應該時刻注意不同頁面間的統(tǒng)一性和延續(xù)性,在不同的頁面盡量使用一致的控件和交互方式���。
統(tǒng)一的頁面體驗和有延續(xù)性的界面元素都將幫助用最少的學習成本達成使用目標���,減輕頁面跳動所造成的不適感。正因如此�����,小程序可根據(jù)需要使用微信提供的標準控件����,以達到統(tǒng)一穩(wěn)定的目的。
五���、視覺規(guī)范
為方便設計師進行設計����,微信提供一套可供Web設計和小程序使用的基礎控件庫��;同時方便開發(fā)者調(diào)用�。
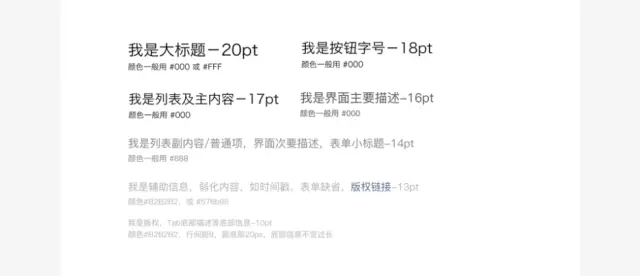
1. 字體規(guī)范
常用字號為20,18,17�����,16���,14���,13�����,11(pt)�����,使用場景具體如下:
微信類字體的使用與所運行的系統(tǒng)字體保持一致����,以導航為例,iOS與Android對應字體如下:
導航(iOS和Android)
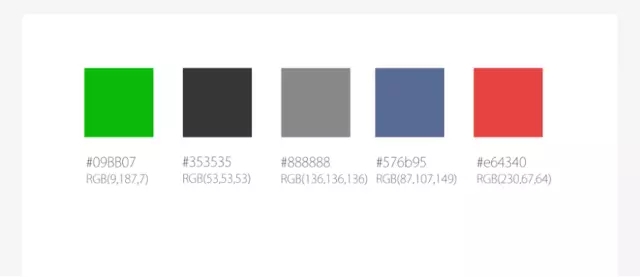
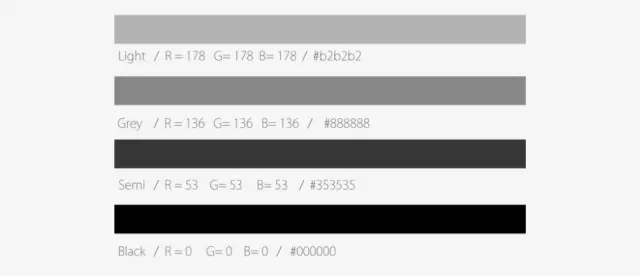
字體顏色
主內(nèi)容Black黑色�,次要內(nèi)容Grey灰色;時間戳與表單缺省值Light灰色���;大段的說明內(nèi)容而且屬于主要內(nèi)容用Semi黑����;
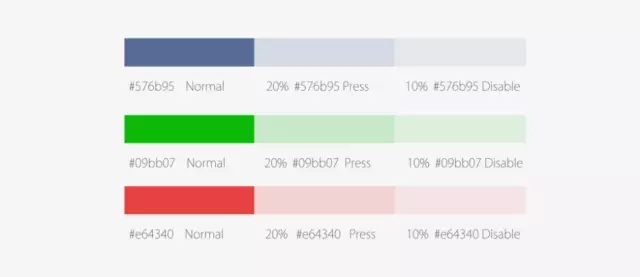
藍色為鏈接用色,綠色為完成字樣顏色�����,紅色為出錯用色Press與Disable狀態(tài)分別降低透明度為20%與10%����;
2. 列表視覺規(guī)范
3. 表單輸入視覺規(guī)范
4. 按鈕使用原則
列表外按鈕上文字標準
按鈕高度為44px下使用:顏色#000000 / #353535 字號18pt
可點狀態(tài)下文字調(diào)整透明度為60%
不可點狀態(tài)下文字調(diào)整透明度為30%
列表外按鈕上文字標準
按鈕高度為25px下使用:顏色#000000 / #353535 字號14pt
頁面線性按鈕上文字標準
按鈕高度為35px下使用:顏色#09BB07 / #353535 字號16pt
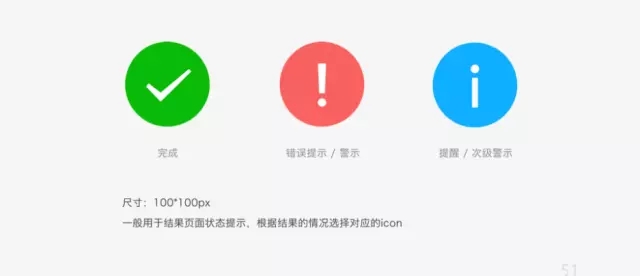
5. 圖標使用原則
想學成為這么牛掰的設計師嗎?想知道就來云和數(shù)據(jù)吧�! ?




































 ISP經(jīng)營許可證:豫B-20160281
ISP經(jīng)營許可證:豫B-20160281